
Next.js 현재 페이지의 URL search params에 접근하기
2023-8-18
👶🏻 Next.js 13+ 버전부터는 페이지들에 ‘use client’를 명시하지 않는 한 기본적으로 서버 컴포넌트로 동작하게 되는데요, 오늘은 이 서버 컴포넌트 기준으로 URL의 search params에 어떻게 접근할 수 있는지 알아보겠습니다.
👦🏻 기본적으로 Next.js 프로젝트를 생성하고 npm run dev로 실행하면 볼 수 있는 초기 화면입니다.
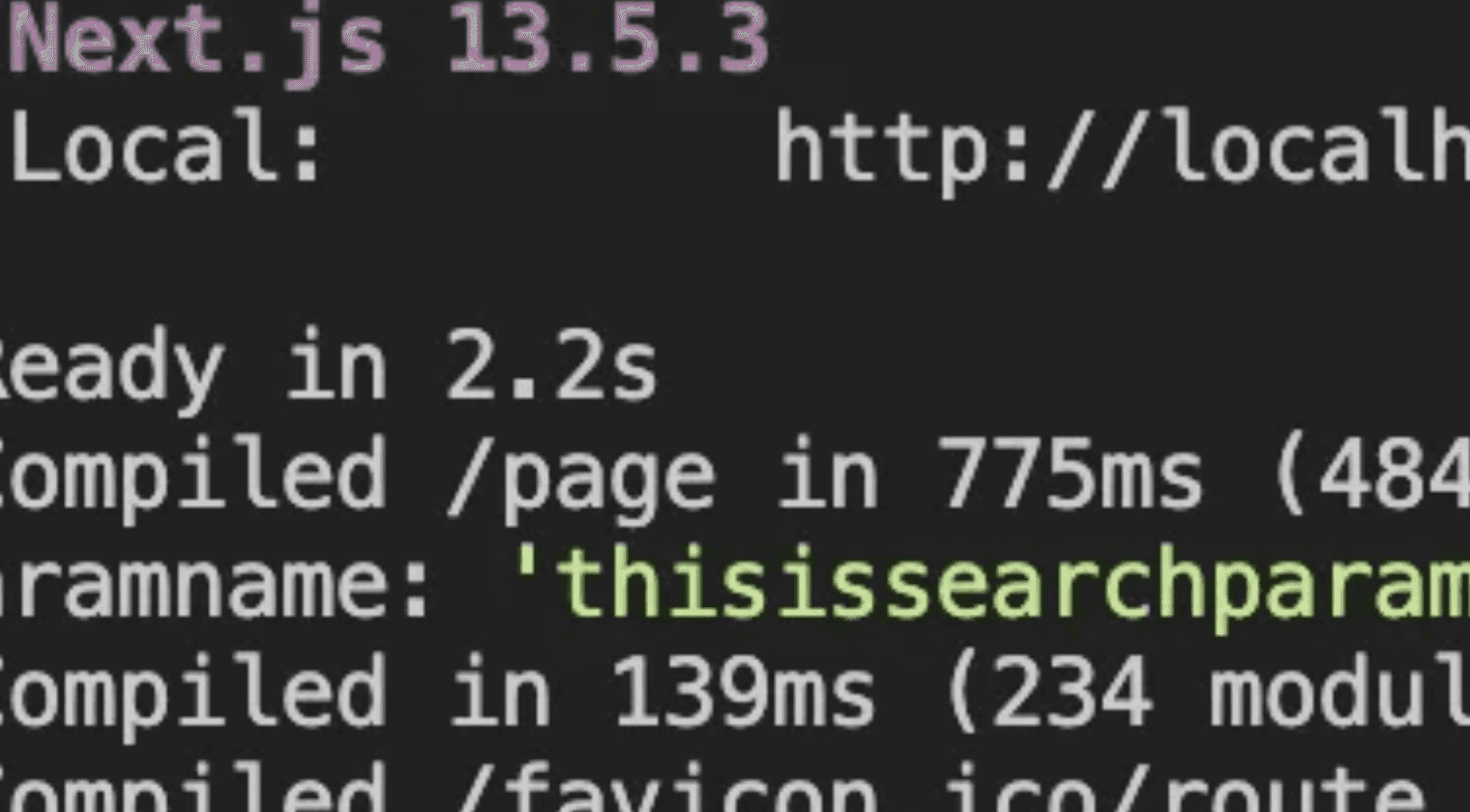
Next.js는 URL의 search params를 프롭으로 자동으로 전달해 줍니다. 이를 확인해보기 위해 기본 페이지 컴포넌트에 전달받은 search params를 출력해보겠습니다.
// src>app>page.tsx export default function Home({ searchParams }) { console.log(searchParams); return ( <main className=' flex min-h-screen flex-col items-center justify-between p-24'> ... </main> ); }
👨🏻 위와 같이 파람을 프롭으로 받아와서 사용할 수 있습니다.
하지만 만약 클라이언트 컴포넌트에서 URL의 정보를 받아오고 싶다면 어떻게 해야 할까요? 다음의 훅들을 활용하여 URL 정보를 가져올 수 있습니다.
usePathname, useSelectedLayoutSegment, useSelectedLayoutSegments
이 훅들에 대해서는 다음 포스팅에서 다뤄보도록 하겠습니다.
👴🏻 읽어주셔서 감사합니다 : )

Vercel 커스텀도메인 연결하기
vercel에 구글도메인을 연결합니다

exec() 함수를 이용한 프로세스 재사용하기
운영체제에서 프로세스를 재사용하는 예시를 알아봅니다.